嚴格模式可以想成是React的debug工具,嚴格模式不會渲染出任何的UI元件,它會檢查其包覆下所有的Component和底下的子元素是否有合乎規則。
import React from 'react';
function ExampleApplication() {
return (
<div>
<Header />
<React.StrictMode>
<div>
<ComponentOne />
<ComponentTwo />
</div>
</React.StrictMode>
<Footer />
</div>
);
}
上述範例中Header和Footer這兩個Component都不會被檢查到,唯有ComponentOne、ComponentTwo和底下的子元素會被檢查到。
嚴格模式將會檢測以下幾點:
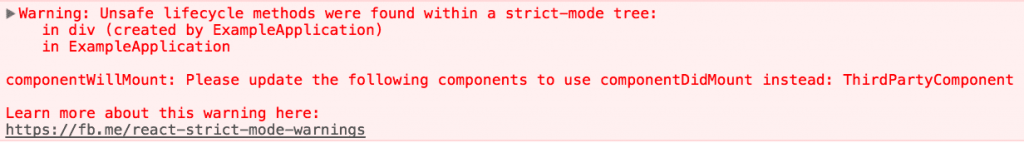
某些遺留的生命週期在非同步的React裡使用是不安全的,使用嚴格模式的話,在瀏覽器渲染react產生畫面的時候,可以在console中找到警告提示文字。
由於legacy string ref API含有諸多缺點,故使用嚴格模式時會提出警告。官方建議使用callback form取代string ref。
findDOMNode是一種搜尋Component裡面DOM節點的方法,只能用在回傳一個單一且永遠不改變的 DOM 節點;但react後來有提供ref的方式,ref可以直接設在指定的DOM節點上,解決了findDOMNode的限制,故react較推薦使用ref。
class MyComponent extends React.Component {
constructor(props) {
super(props);
this.wrapper = React.createRef();
}
render() {
return <div ref={this.wrapper}>{this.props.children}</div>;
}
}
React會在下列兩種情況運作:
